Wer auch im Desgin-Bereich hin und wieder Hand anlegt kann dieses Firefox Plugin sicher gebrauchen:
Measure-it Firefox Plugin

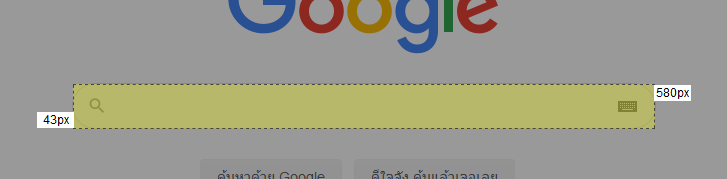
Mit Measure-it lassen sich über jede angezeigte Webseite Flächen mit Abstandskala zeichnen und verschieben. Daneben werden die genauen Maße in Pixel angegeben.

Webseiten Lineal nutzen
Das kostenlose Webseitenlineal wird laufend erweitert und kann im Moment mit folgenden Features beim Ausmessen helfen:
- Sie aktivieren die Browser-Extension mit der Windows Tastenkombination Alt+Shift+M (Apple: Command+Shift+O) oder per Klick auf das Logo in der Statusleiste
- Mit gedrückter Maustaste zeichnet man ein Lineal über die Webseite
Mit gedrückter Maustaste lässt sich der gezeichnete Messbereich frei verschieben(Stand November 2019: Funktion entfernt)Steuerung (STRG) und die Pfeiltasten verschieben den Auswahlbereich um 1 Pixel(Stand November 2019: Funktion entfernt)STRG + Umschalttaste (SHIFT) gedrückt halten um mit den Pfeiltasten die Auswahl in 5-Pixel-Schritten zu verschieben(Stand November 2019: Funktion entfernt)- Den Auswahlbereich entfernt man mit Klick in eine freie Fläche auf dem Bildschirm oder bei Klick auf das Logo der Erweiterung
- MeasureIt Webseiten-Lineal lässt sich auch mit der Escape (ESC) Taste wieder schließen
Browser Lineal Download
Measure-it Browser Lineal lässt sich kostenlos auf github bei Mozilla herunterladen.
Ich nutze die Browser Extension hauptsächlich wenn ich Seitenelemente wie Seitenleisten, Überschriften oder Bilder ausmessen möchte und nicht die genauen Abmessungen brauche. Mit dem Browser-Lineal messe ich nur kurz nach.
Leider hat Trishul Goel nie die versprochenen neuen Features umgesetzt. Mehrere Lineale gleichzeitig zeichnen zu können wäre zum Beispiel besonders hilfreich.


PixelPerfect in Kombination mit FireBug! Unverzichtbar
https://addons.mozilla.org/de/firefox/addon/7943
Hmm, klingt wie ein nützliches Werkzeug. Aber habe ich bei deinem Anwendungsbeispiel was übersehen, oder liefert Firefox mit Rechtsklick/Eigenschaften nicht die Grafik-Eigenschaften einschl. Abmessungen? Das geht immer noch mindestens so schnell wie ein Lineal aufzurufen, und: wer mißt, mißt Mist…
Stimmt, Thomas und wer die Web Developer Toolbar nutzt hat dort ebenfalls schon ein hervorrgaendes Webseiten Lineal integriert. Das zeigt nicht nur die Größe in Pixeln an, sondern auch die absolute Position auf dem Screen (= Bildschirm). Nützlich sind die beiden Mess-Tools für Firefox dennoch, denn Abstände und die Größe von Flash-Elementen oder JavaScript Navigationen lassen sich nur so bestimmen.
Als „Measure It“ finde ich für Webdesigner eher nicht so nützlich. „Web Devoler“-Firefox Plugin ist das beste und im Grunde einzige was man braucht. Da ist alles drin und noch mehr!
Das erwähnte „Firebug“ vielleicht noch für die Fehlersuche – wird von vielen auch als das wichtigste erachtet. Ich favorisiere allerdings „Web Developer“ und nutze Firebug eingentlich garnicht.
Für manche ist „YSlow“ noch interessant „Aarvark“. Ich rede jetzt nur von Firefox-Plugins. Bei anderen Browser kenn ich mich nicht mehr so aus.
Ach, ein richtig gutes ist noch „CSSViewer“. Damit kann man auch sehr viel von fremden Seiten und deren Aufbau lernen. Empfehle ich hier mal ganz doll!
Tja, um die Größe von eingebundenen Grafiken herauszufinden, genügt doch eigentlich ein Rechtsklick und die Wahl von „Eigenschaften“ im Kontextmenü. So ganz ohne Plugins etc. … ansonsten finde ich Firebug an dieser Stelle einfach unverzichtbar, weil man damit gleich die src-Attribute von img-Elementen manipulieren kann und gleich die Änderung ohne Reload sieht.
Marek